Numbers(iPad版)で作る家計簿③【グラフの作り方】
こんにちは。
今回は表を使ったグラフの作り方について紹介したいと思います。
Numbersを初めて触る人は多少苦労するかもしれないところです。(私がそうでした)
表を作成
まず始めに、グラフでみたい表を用意します。
前回のような収入と支出を並べただけの表ではなく、それらの金額を分類した表を作っていきたいと思います。
表の分類
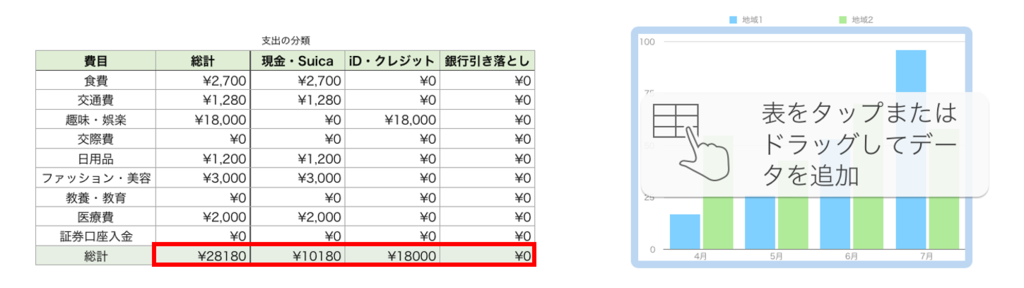
次の図のような表を用意します。

1番左の列には自分で支出の表に設定した費目を書き出します。
上の行には設定した支払い方法を書き出します。(1番上の行はヘッダに設定しておいた方が良いです)
ちなみに私の場合は、
- 手元から無くなるお金(現金・Suica)
- クレジットカードで払うお金(iD・クレジット)
- 銀行引き落とし
で分類しています。
こうすることでお金の流れを把握できるような気がします。
項目に値を入力
型ができたので値を入力していきます。
いちいち手作業でまとめて入力するのは面倒くさいので、Numbersの機能である関数を使いたいと思います。
「SUMIFS」という関数を使うと簡単にまとめることができます。
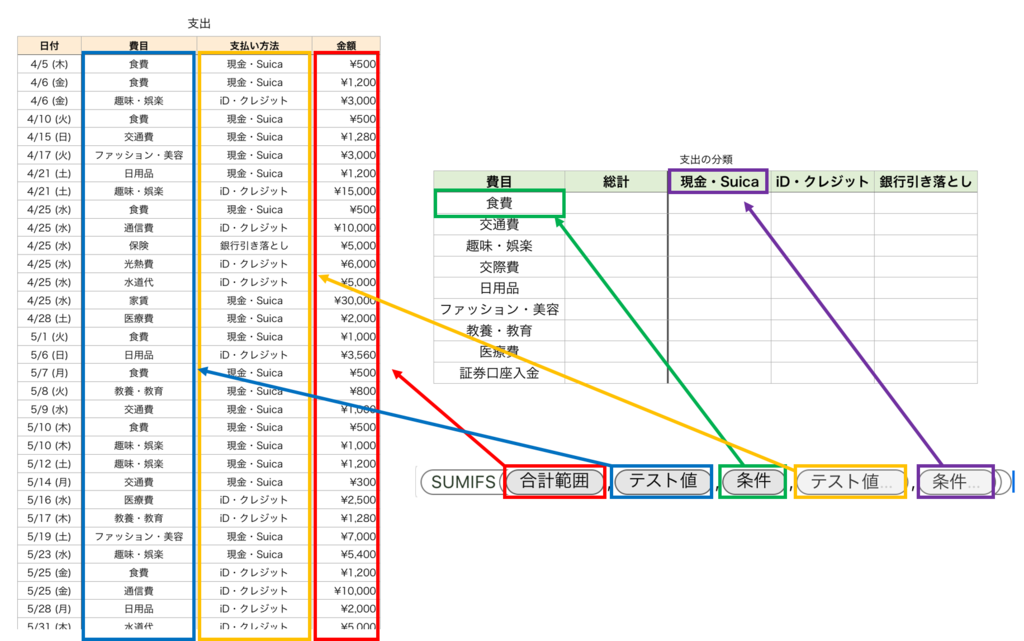
図を使って簡単に解説します。

「SUMIFS」は合計範囲の列の中でテスト値と条件が一致する項目のみを足し合わせてくれる関数です。(同じような関数で「SUMIF」というものもありますが、条件を複数設定したい場合はSUMIFSを使います。)
例えば、食費を現金・Suicaで支払った金額のみを足し合わせたい場合、
- 合計範囲の項目で足し合わせたい金額の列全体を選択
- テスト値(1つ目)で分類したい項目がある列全体を選択
- 条件(1つ目)でテスト値1のどの項目と一致しているかを選択
- テスト値1と同様に分類したい項目を選択
- 条件1と同様
さらに項目を増やしたい場合でも同じようにやれば増やせます。
1箇所埋めることができたので後はセルアクションの「セルに自動入力」を使って自動で入力できます。(Excelのオートフィル機能みたいなもの)
このとき、SUMIFS内の選択範囲がずれることがあるので気を付けましょう。
- 赤枠:列固定
- 青枠:列固定
- 緑枠:列固定
- 黄枠:列固定
- 紫枠:行固定
これでズレずにオートフィルできます。
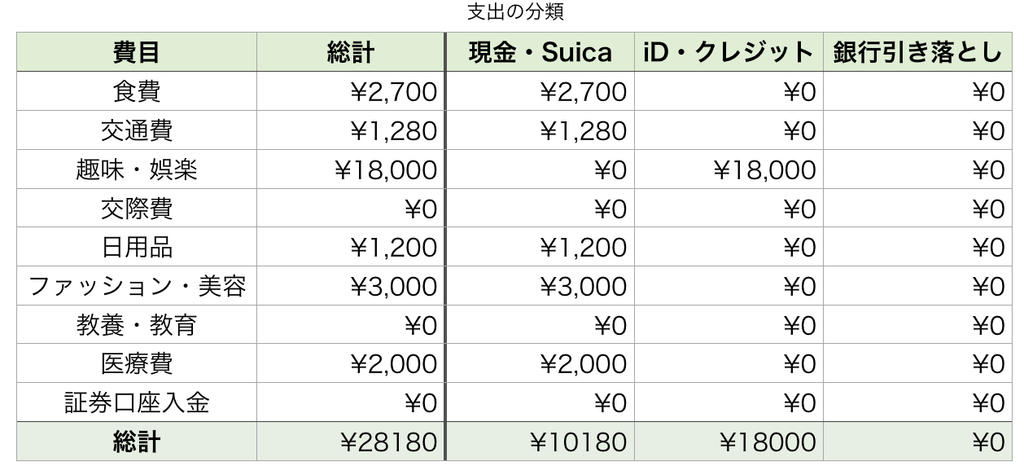
合計金額を表示
合計金額も見られるようにしましょう。
費目の横に「総計」という列を作りました。
そこに関数「SUM」を入力し右側の値を足し合わせます。
全ての項目で合計金額を出したら一番下にそれぞれの合計も追加しておきましょう。

これでグラフ化する表の準備は完了です。
グラフを作成
いよいよグラフを作っていきます。
支出の内訳を表示する円グラフと支払方法ごとの支出をまとめた棒グラフを作ります。
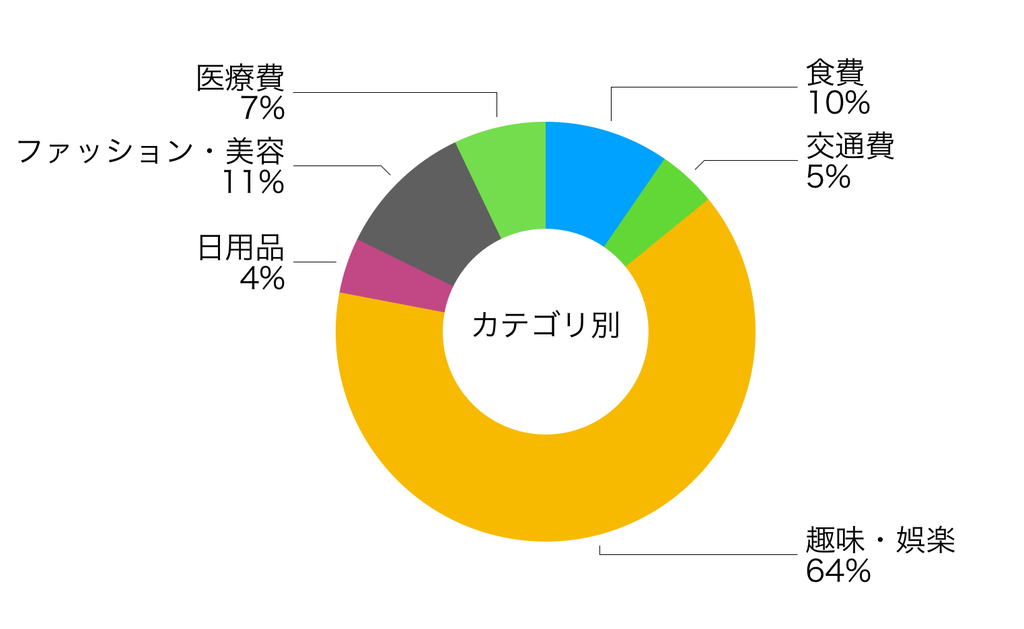
円グラフ
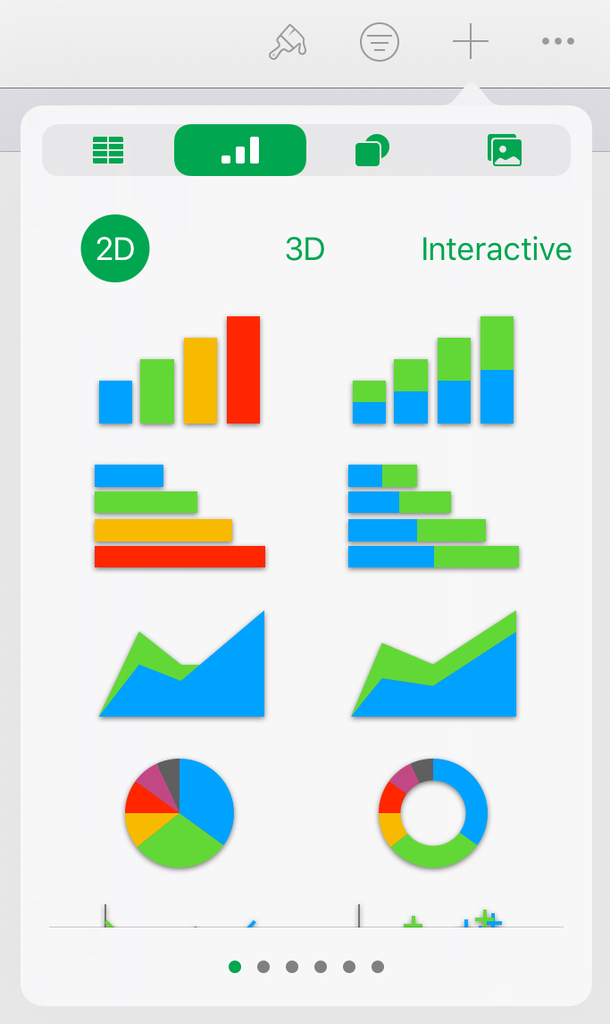
グラフを追加するためには右上の+マークをタップします。
右下にあるドーナツ状の円グラフを選択します。

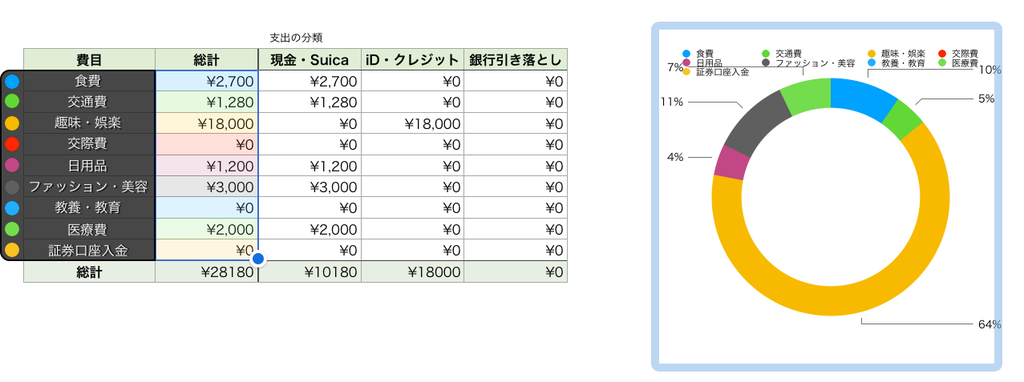
すると下の図のようなグラフが追加されるので、タップして赤枠の部分を選択します。
しかし、デフォルトでは列を系列としてプロットされてしまうのでうまくグラフを表示できません。
なので右上にある歯車マークをタップして「行を系列としてプロット」を選択します。

上手く表示できました。
円の内側の白い部分の半径や凡例の大きさなどは右上のペンキマークをタップすれば修正することが可能です。

簡単に修正してみました。
グラフのタイトルを円の中心に表示することも可能です。
自分の見やすいように調整するとよいと思います。

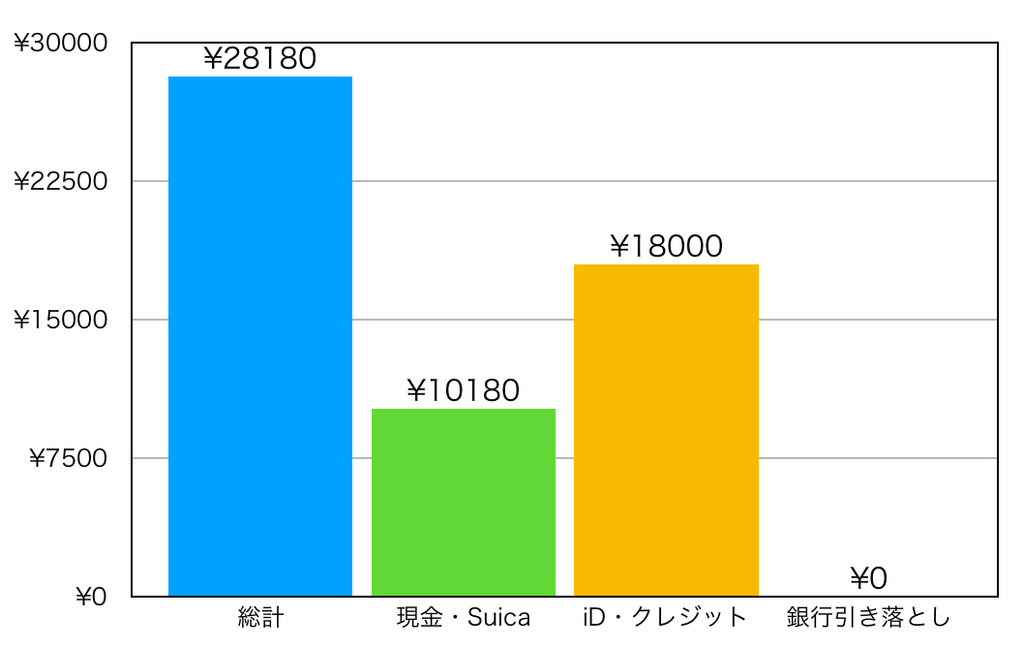
棒グラフ
次に支払方法ごとの支出をまとめた棒グラフを追加します。
先ほどと同様に、右上の+ボタンをタップしてから棒グラフを選択します。
そして赤枠で囲まれた範囲を選択します。
このとき、一番上の行がヘッダになっていないとグラフの凡例が上手く表示されないので注意が必要です。

上手く表示できると次の図のようになります。
こちらの図も先ほどと同様に、右上のペンキマークから凡例や文字サイズなど修正することができます。

簡単に修正してみました。
これで普段の買い物で自分が何をどれくらい使っているのか、分かりやすくなると思います。
この表を作るうえで一番重要なのが1番上の行をヘッダにすることなので、忘れずに設定しましょう。(私はヘッダにしていなかったせいで各系列名が表示できずに苦労しました.....)

まとめ
以上で表を使ったグラフの作り方を終わりたいと思います。
ブログの更新に不慣れなこともあって見づらいとは思いますが、参考にしていただければ幸いです。
次はカレンダーなどの機能を応用して家計簿を完成させたいと思います!
もう少しお付き合いください。
コメントもお待ちしております。