Numbers(iPad版)で作る家計簿④【カレンダーを応用】
こんにちは!
前回までのブログを書いている最中にも家計簿の改良を繰り返してまして、ついに完成したので紹介していきます。
実は初めは月ごとのシートを作ってそこで月ごとの収益を見られるようにすれば良いと考えていました。
でもそれだと12ヵ月+まとめのシートで13ページになってしまい、見づらいのではないか?と気づきました。
ということで、今回はテンプレートにあるカレンダーを利用して1シート内で情報を切り替えられるように改良します。
ちなみに今回で家計簿は完成です。
初めに
家計簿全体で4つのシートを使います。
- まとめ:1年間の資産の変動を確認するためのシート。
- 各月のデータ:1ヵ月間のデータ。月ごとに切り替えられる。
- 収入と貯金:1年間全ての収入と貯金についてまとめるシート。
- 支出:1年間の全ての支出についてまとめるシート。
という感じで作ります。
前回までに作った収入と支出の表を改良を加えつつ使いますので、消さずに残しておいてください。
前回までの表を改良
カレンダー機能と組み合わせるために、今まで作った表にもいくつか改良が必要になります。
加える改良は単純なので、パパっと改良してしまいましょう。
収入
「収入と貯金」というシートに 以下の記事で作成したような表を作ります。
下図のようなグラフができたら、「日付」の列の右側に列を追加します。(列アクション→列を後ろに追加)
次に追加した列に「MONTH」という関数を入力し、セルの横の日付を選択します。

すると、下図のように入力されている日付の月だけを取り出すことができます。
この列は隠すことができるので見た目は変わりません。
ですが後で使うので取りあえず表示しておきましょう。

同様に毎月の貯金額の表も作ってみました。
これは、別口座などで使わないお金として管理する分を記入します。
この表ではMONTH関数が使えないので月の数字部分だけを手打ちで入力します。
以上で収入の表に関する改良は終わりです。
次は支出の表です。
支出
支出も同様の改良を加えます。
支出は収入と比べて記入する数が多くなると思うので、1番上の行をヘッダにしておくと見やすくなると思います。
また、固定支出(家賃・光熱費など)もこの表に記入するように変更しました。
なので「費目」のポップアップメニューに固定支出も追加しておきましょう。

これで支出の改良も終了です。
これらの準備をすることで月ごとの管理が簡単になります。
カレンダーを利用
月ごとの情報を管理するときにテンプレートのカレンダー機能が便利なので、これを改良していきます。
iPad版のNumbersではカレンダー機能で使えないものがあるっぽいので、1から作るよりもテンプレートを使いましょう。
カレンダーの仕組み
まずはテンプレートにあるカレンダーの仕組みについて説明します。

テンプレートの左上にこのカレンダーが何年何月のものかが書いてあります。
ここで重要なのは
- 月:ポップアップメニューで作成。1月~12月まで切り替え可能。
- 年:ステッパーで作成。1年ずつ進めたり戻したりできる。
という点です。
このカレンダーは月と年を切り替えることで自動で更新されます。

月と年の表の隠れた行列を表示すると上の図のようになります。
収入と支出の表で行った改良はここを参考にしてます。
というわけで、これらの機能を応用して家計簿を作っていきます。
カレンダーの改良
「各月のデータ」のシートにカレンダーをコピペします。
するとカレンダーの方の参照が外れてしまうので修正します。
カレンダーの左上にある日付(緑枠)に図のような式を入力します。
青枠と赤枠で書いた箇所は行と列の固定を行いましょう。

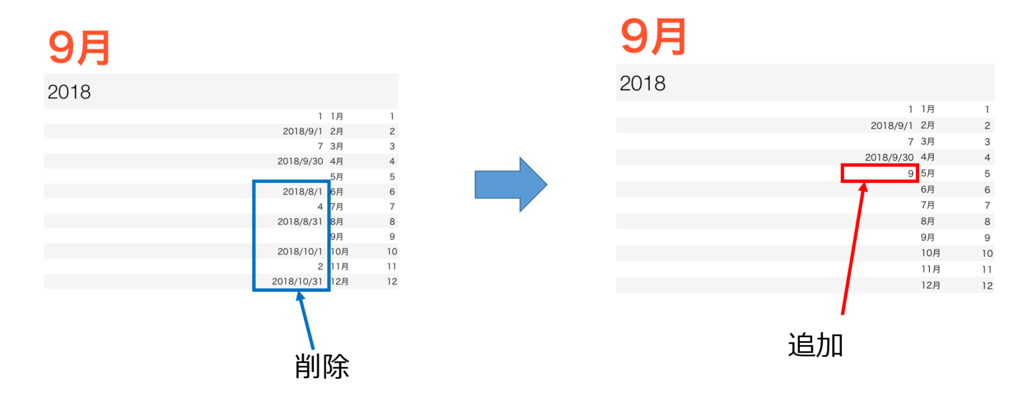
月と年の表も改良します。
下図の青枠部分は前後の月のカレンダーを表示するために使われていたものなので、今回は削除します。
そして赤枠の部分にMONTH関数を使って、上のセルの月部分だけを取り出します。
これは後で必要になります。

カレンダーのデザインも自分好みに変更しましょう。
ちなみに私はこんな感じにしました。

カレンダーの最初と最後の部分には前後の月の日付が表示されているので、この部分の文字色を薄くすることによって見やすくしましょう。
ここもテンプレートからコピペしたことによってうまく機能していなかったと思います。
日付が入力されている行を1行ごとに図の右下(条件付きハイライト)と同じように設定してください。

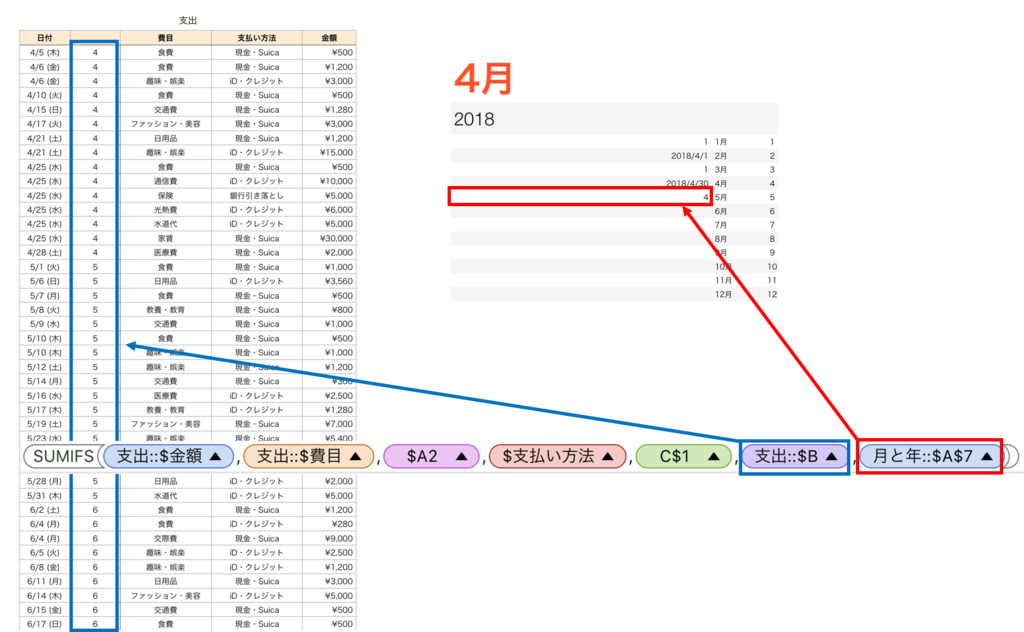
次に1日にいくら使ったかを表示できるようにしていきます。
日付の下のセルに下図のように入力します。
支出の表は別シートにあるものを参照してください。
青枠部分と紫枠部分を固定し、赤枠部分だけをオートフィルで他のセルにも適応します。

すると、このようになります。
セルのフォーマットは「通貨」に設定しておきましょう。
私は先ほどの「条件付きハイライト」を使って¥5,000を超えたときだけセルが黄色くなるように設定しました。

これでその月の何日にいくら使ったかを表示できるカレンダーの完成です。
ポップアップメニューから月を切り替えることで確認したい月を切り替えられます。
グラフ作成
以前の記事でカテゴリごとの支出をまとめてグラフを作る方法を紹介しました。
こちらも月ごとに切り替えられるよう改良していきます。
支出カテゴリごとの表
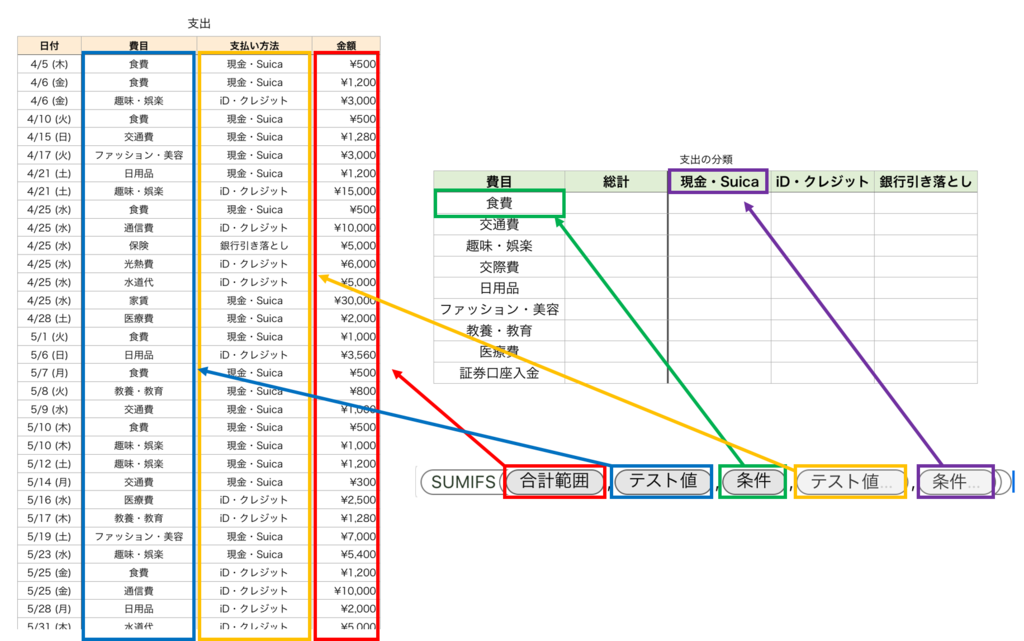
下図のようにSUMIFS関数を使ってカテゴリごとの支出の表を作りましたが、これに条件を追加します。

下図の囲った部分が今回追加した箇所です。
これを追加することで、選択した月の支払い方法ごとの支出をまとめることができます。
その他のセルにも同様に条件を追加すると、表の見た目は変化有りませんが月を切り替えることでその月ごとの支出をまとめられます。

グラフ
グラフに関して特に変更はないので説明は割愛します。
作り方は以下の記事を参考にしてください。
データをまとめる
データをひとまとめにしたシートを作ります。
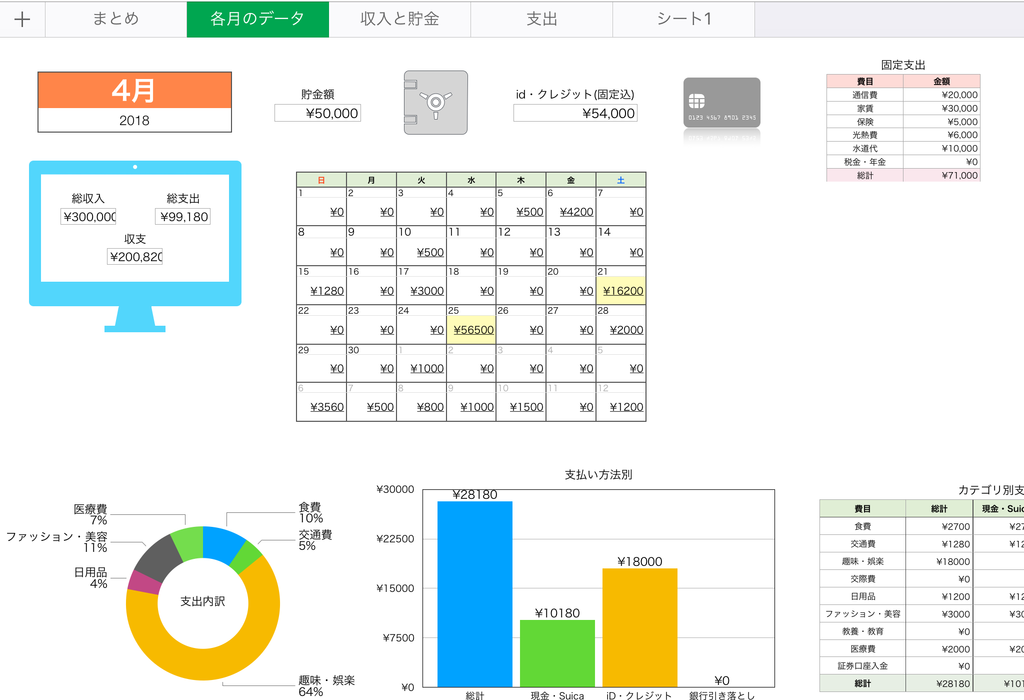
「各月のデータ」のシート
今まで作ったものをグラフやカレンダーを1つのシートにまとめます。
ちょっとごちゃごちゃしてますがこんな感じです!
ここは好みによって項目を取捨選択すると良いと思います。

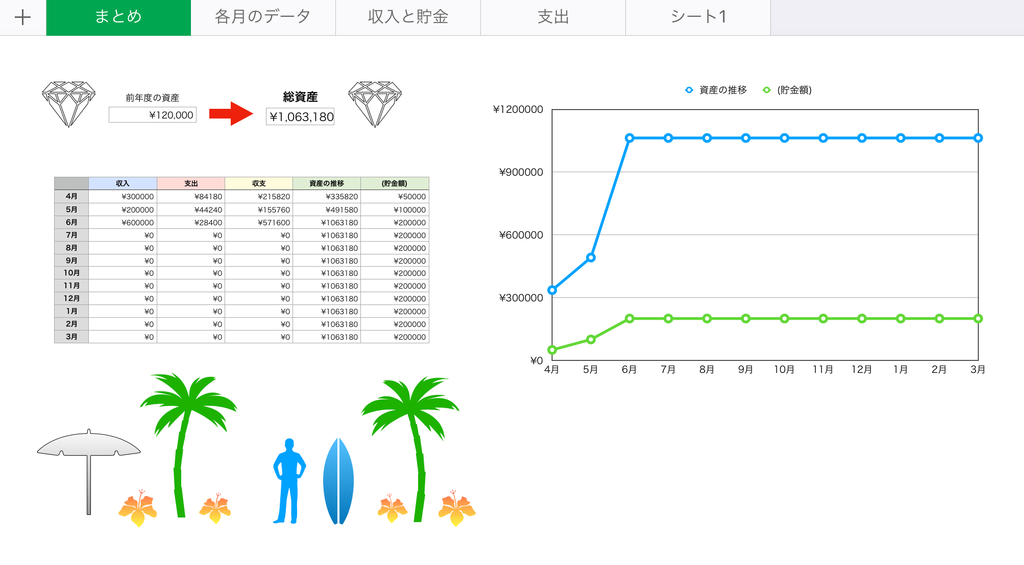
「まとめ」のシート
最後に1年間の資産の変動をまとめたシートを作ります。
こんな感じです。
こうすると自分の資産が増えていく様子が分かりやすく見れてニヤニヤできそうな気がします。

まとめ
以上で家計簿づくりのブログを終わります。
最後の方はどこまで詳しく書けばよいか分からなくなってきて、駆け足になってしまったかもしれません。
ブログ更新も慣れていないもので、分かりづらい部分があったらご指摘いただければと思います。
最後に、最近はスマホアプリ等で簡単に資産の管理ができると思いますが、口座の情報などをポンポン渡すのも不安だと感じる方も多くいるでしょう。
私もそういった理由で家計簿を作り始めたので、同じような方の参考になれば幸いです。
次回以降は何を更新していくか未定ですが、気楽に更新していこうと思います。
以上、ありがとうございました。